
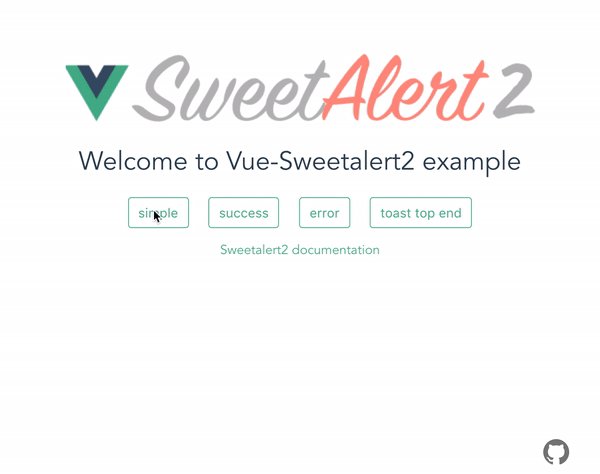
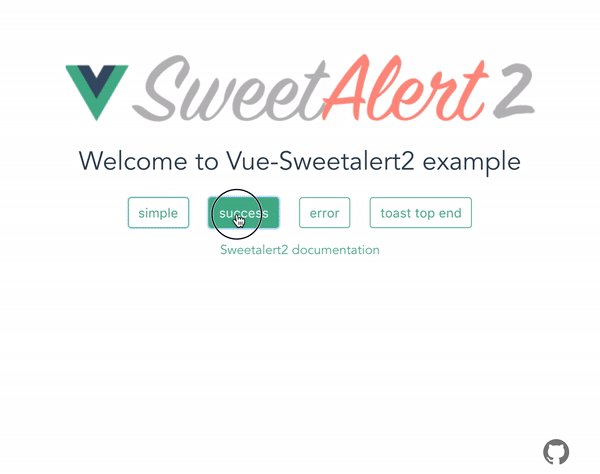
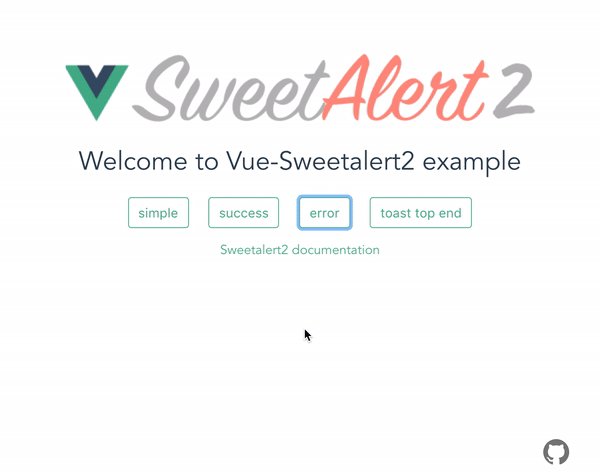
SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes

SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes

Angular 10|9 Customized Alerts, Confirm and Notification Message Boxes using SweetAlert2 « Freaky Jolly

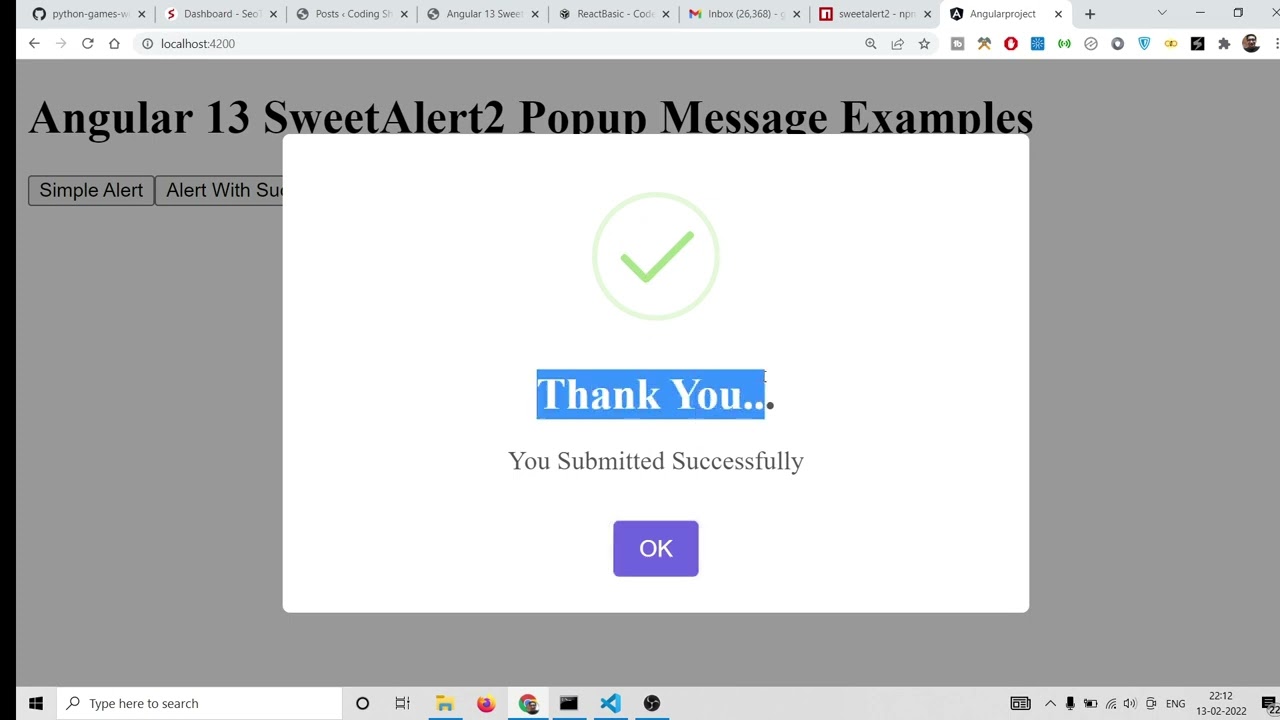
Angular 13 SweetAlert2 Example to Display Popup Alert Messages in Browser Using sweetalert2 Library - YouTube