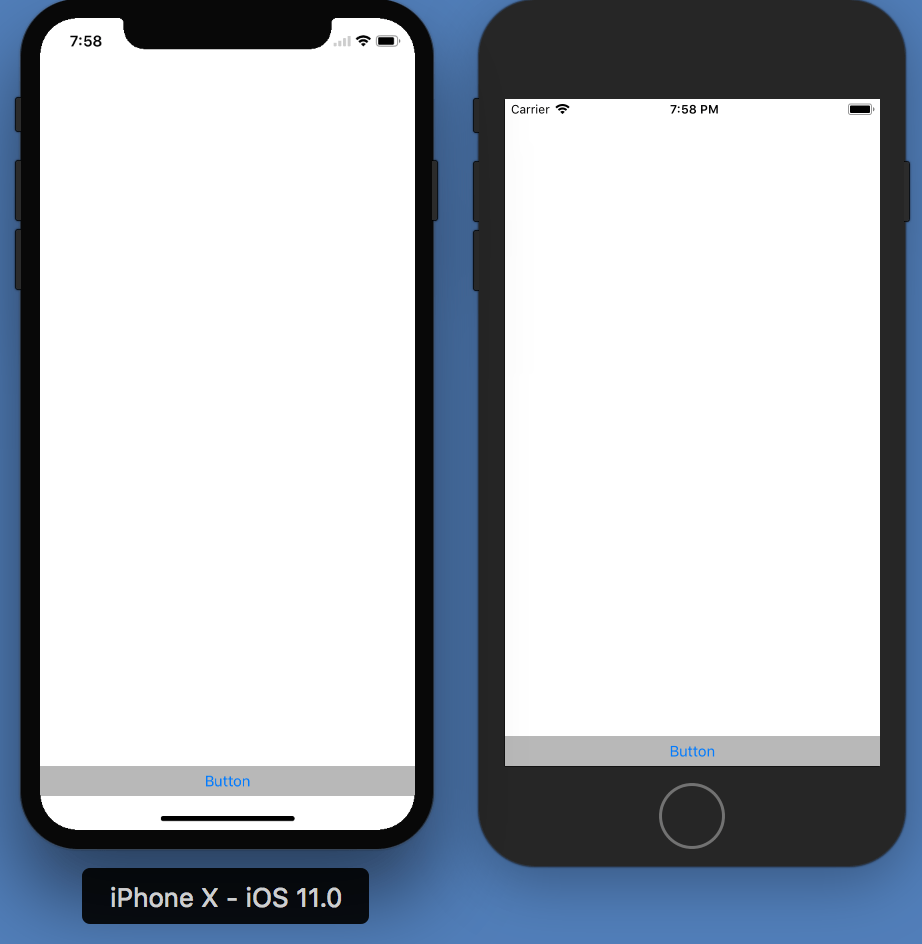
SafeArea does not work in Iphone XS Mas and iphone XR with the newest version of react navigation · Issue #5486 · react-navigation/react-navigation · GitHub

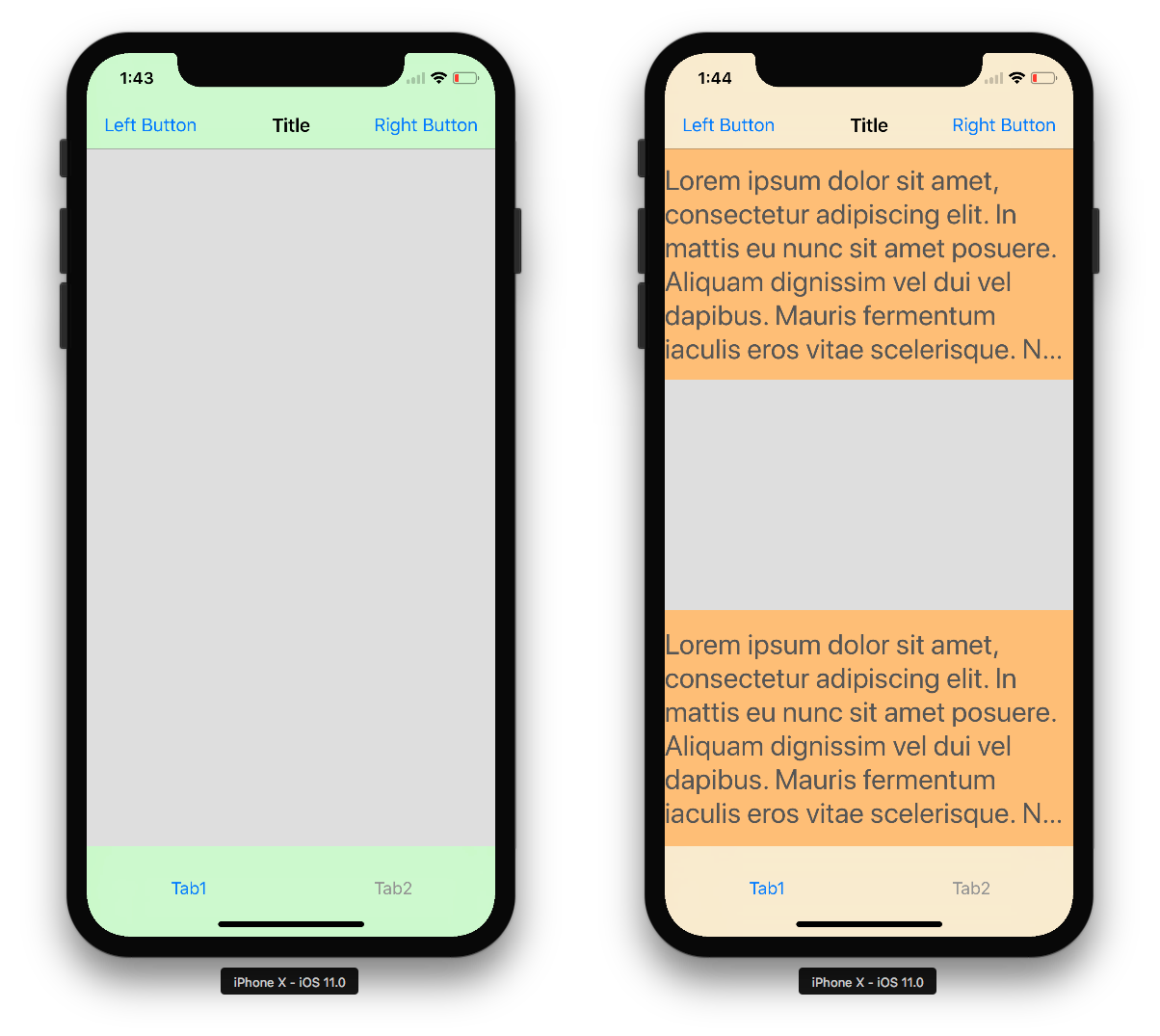
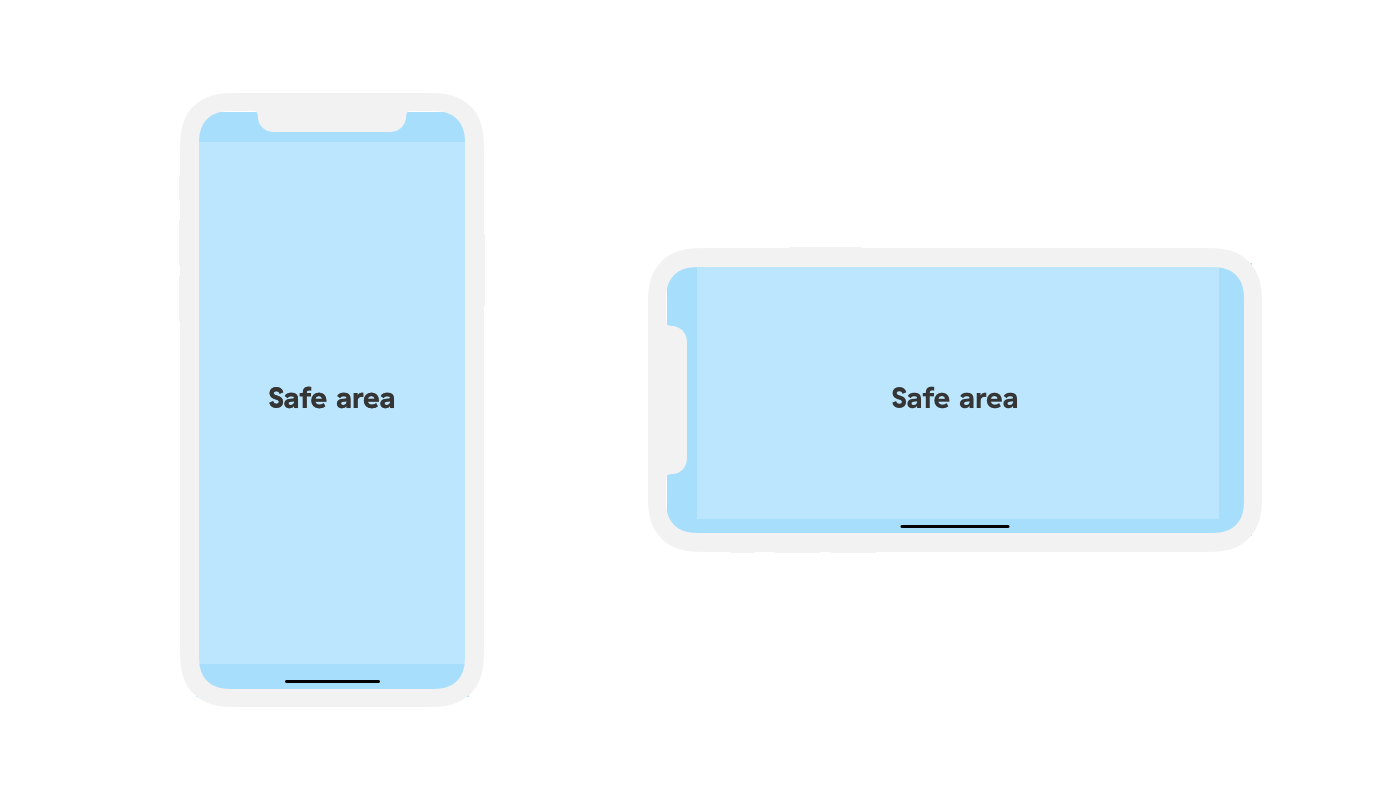
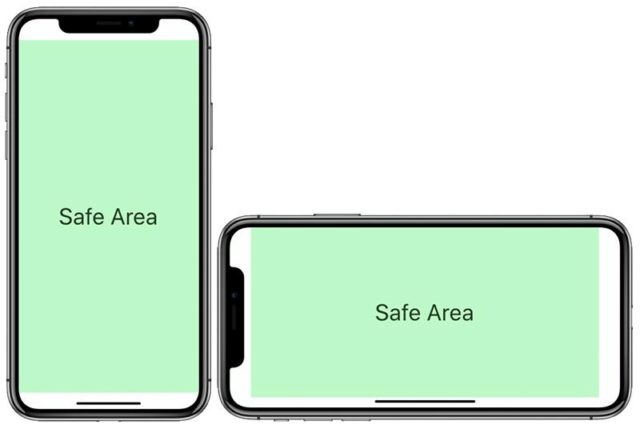
Understanding 'superview' and 'safe area' to make you a better designer? | by Kevin Auyeung | UX Collective

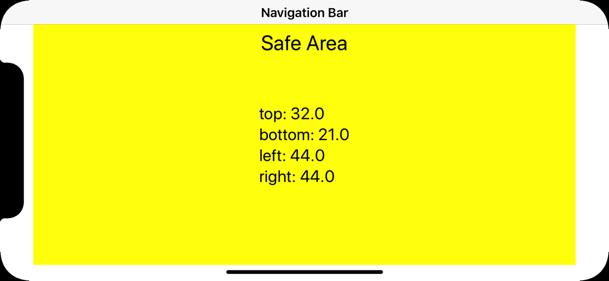
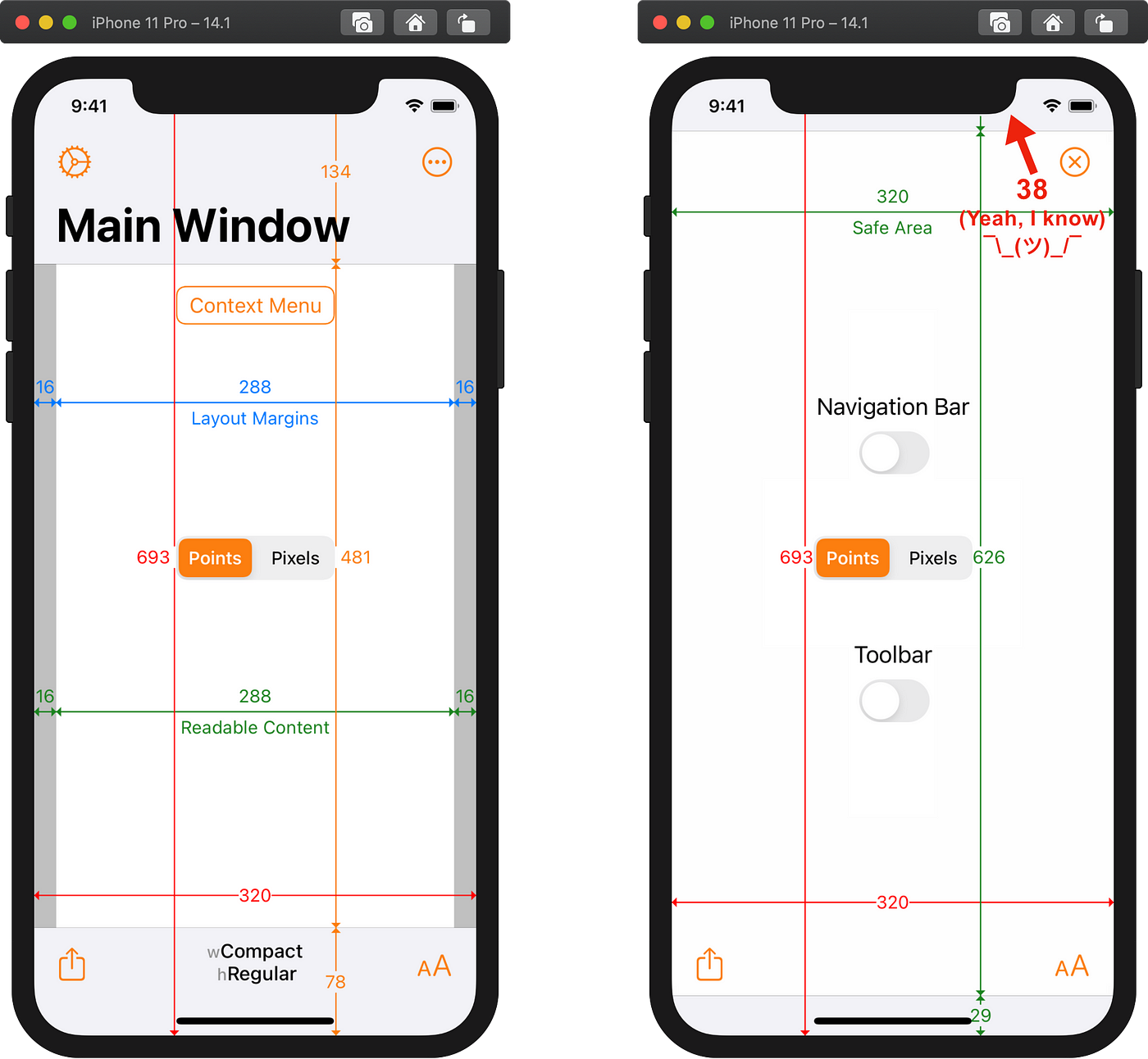
ios - What is the 'safe region' for iPhone X (in pixels) that factors the top notch and bottom bar? - Stack Overflow

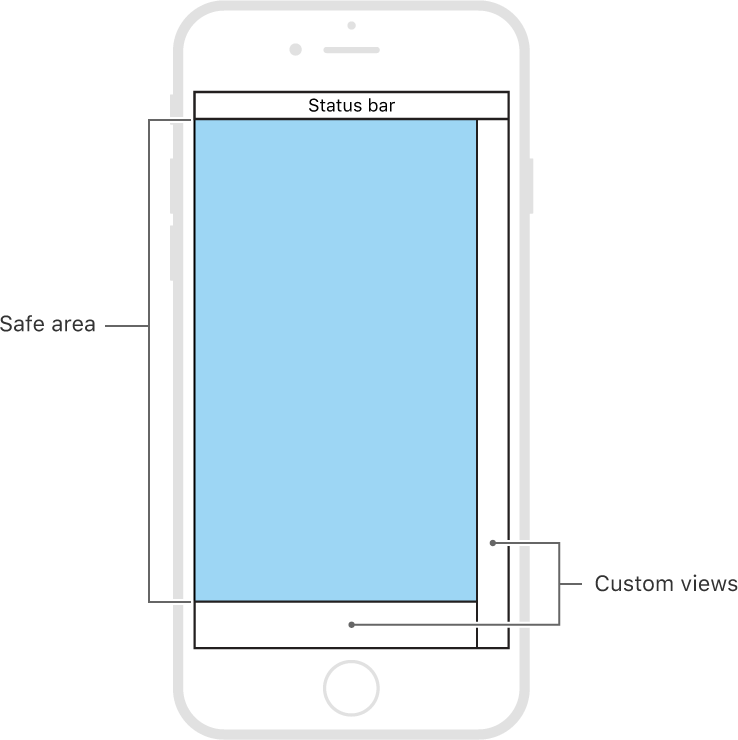
iOS Safe Area. By Evgeny M., iOS Developer at Rosberry | by Evgeny Mikhaylov | @RosberryApps | Medium