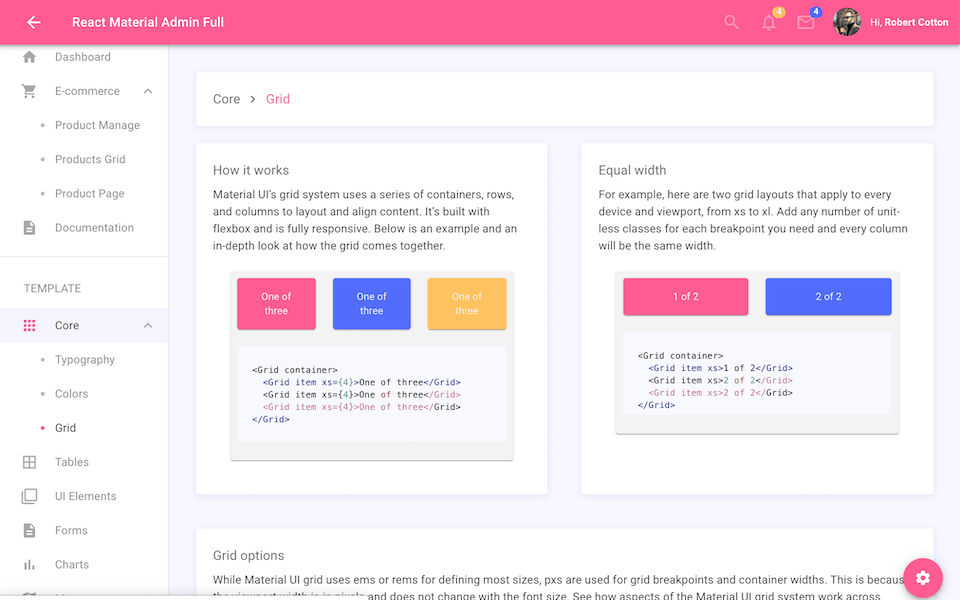
Using the Grid Component in Material-UI to Create Responsive Layouts | by Chad Murobayashi | Level Up Coding

The True Beauty of Material-UI. Build responsive layouts for 2020 using… | by Clarian North | Better Programming

The True Beauty of Material-UI. Build responsive layouts for 2020 using… | by Clarian North | Better Programming


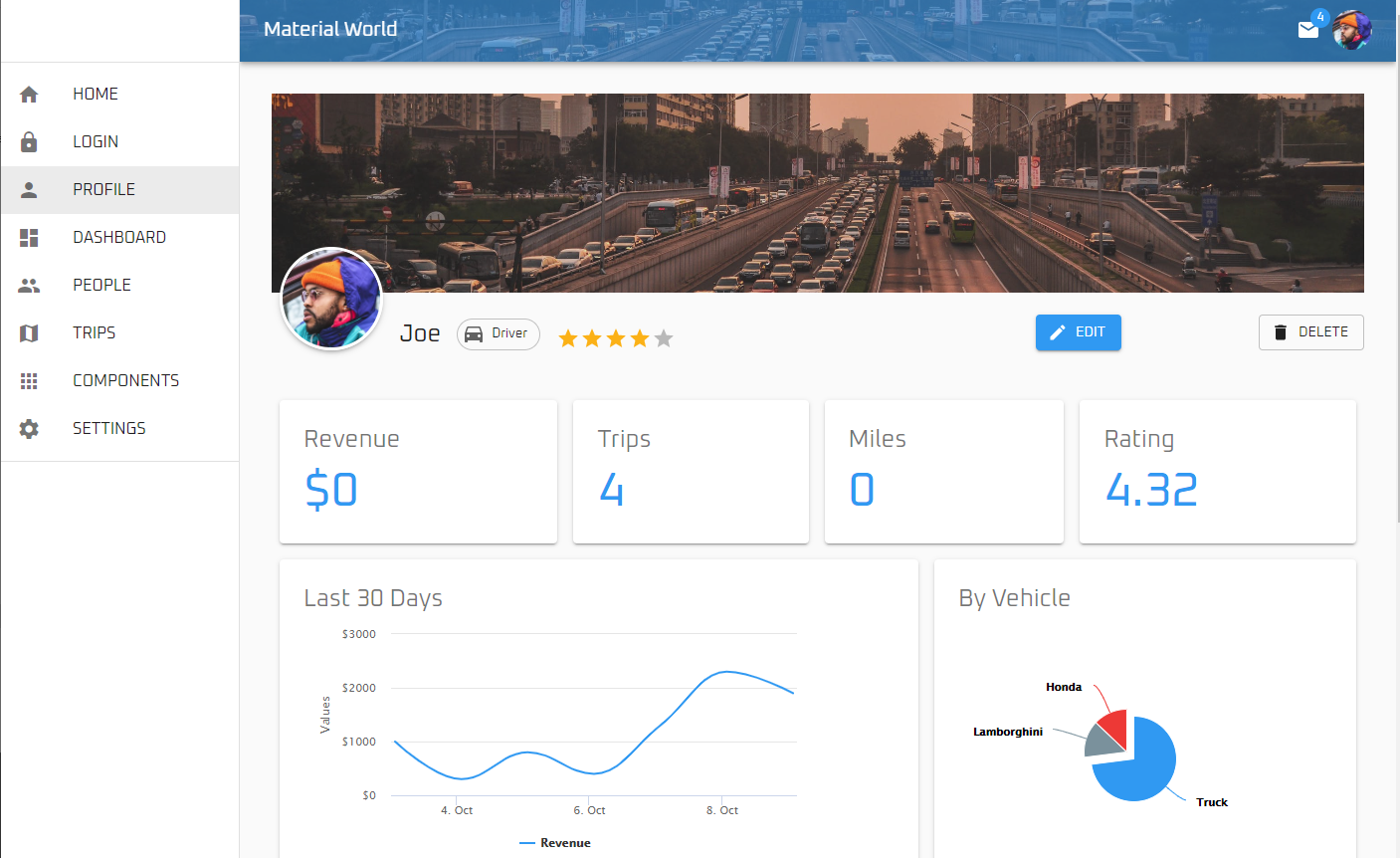
![Grid] Automatic height adjustment (Responsive Layout) · Issue #7602 · mui/ material-ui · GitHub Grid] Automatic height adjustment (Responsive Layout) · Issue #7602 · mui/ material-ui · GitHub](https://user-images.githubusercontent.com/25421857/28793675-0d831454-7634-11e7-85e9-409139b9139b.png)









![Grid] Component spacing · Issue #31002 · mui/material-ui · GitHub Grid] Component spacing · Issue #31002 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/49256014/153294062-664ccd35-f995-409b-853a-0240f2a40a6b.png)


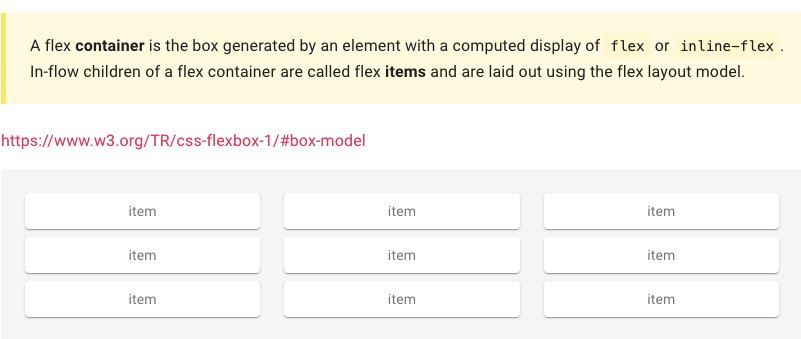
![Grid] Grid with breakpoints demo creates scrollbar · Issue #14174 · mui/ material-ui · GitHub Grid] Grid with breakpoints demo creates scrollbar · Issue #14174 · mui/ material-ui · GitHub](https://user-images.githubusercontent.com/469989/51091830-74928680-1790-11e9-944e-805666a1024e.png)