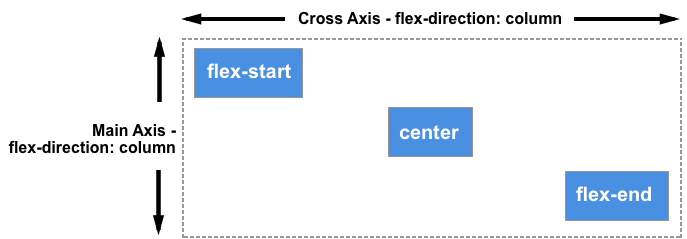
A Comprehensive Guide to Flexbox. Learn Flexbox with some humor | by Miroslav Pillár | Better Programming

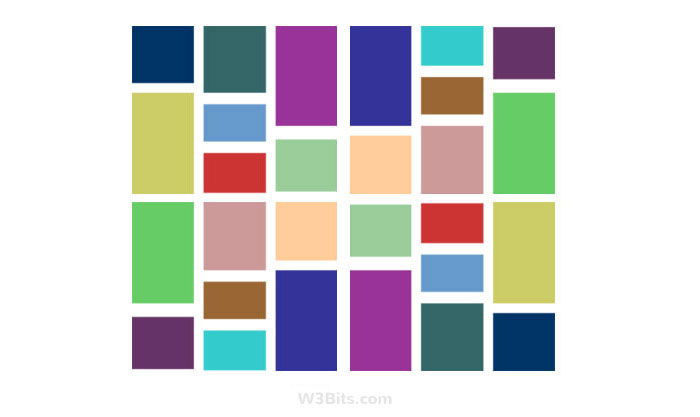
Create Masonry Layout with CSS (Grid with variable-sized contents arranged in columns) – Syed Umar Anis
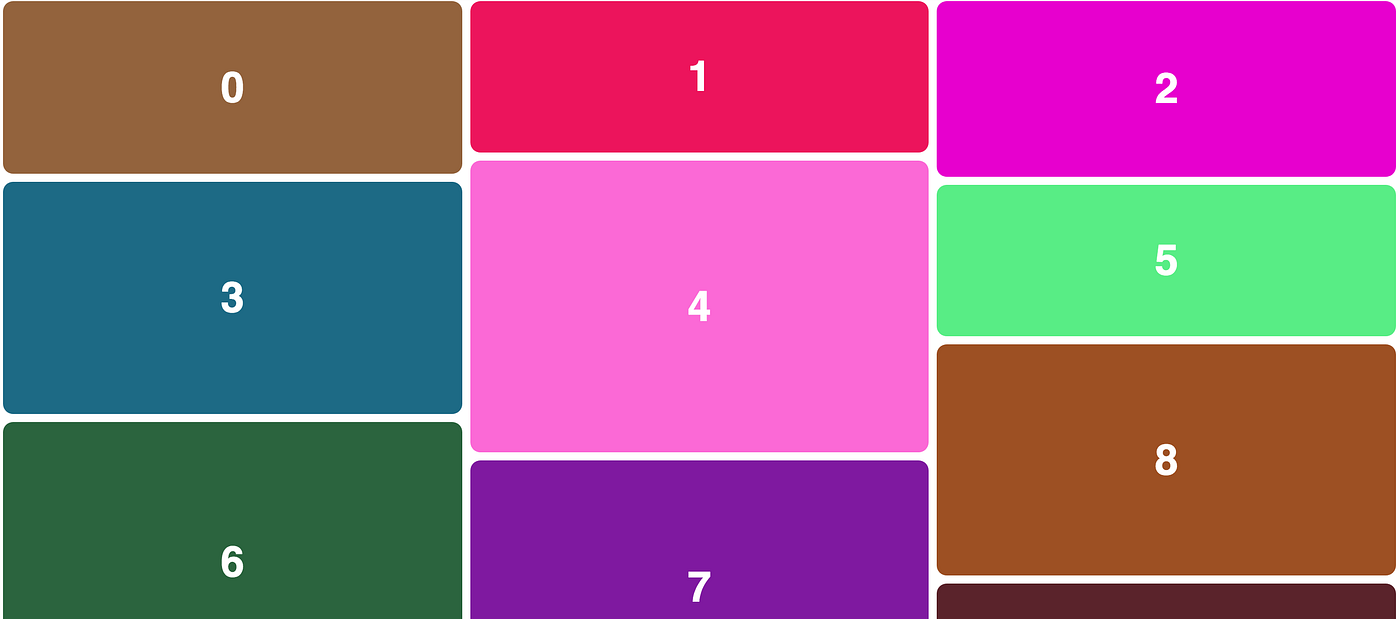
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/85566/47433931-6de70b00-d76f-11e8-8cfb-562f49c4e16b.png)
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub
![css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/85566/47433871-498b2e80-d76f-11e8-9c1e-52a9c7f435b5.png)
css-grid][css-flexbox] Pinterest/Masonry style layout support · Issue #945 · w3c/csswg-drafts · GitHub

javascript - Is it possible for flex items to align tightly to the items above them? - Stack Overflow